After years of mismanaging an overflowing library of fonts, I’ve finally found RightFont— a solution to help me organize every single one of them!

Like so many of you, I have an affinity for typography, and own way more fonts than I care to admit. I’ve often compared this addiction to that of someone who can never have enough shoes. Until recently, my method of font organization was akin not to a Carrie Bradshaw-style closet, but rather one of those large Tupperware storage bins.
After spending too many years dodging the question, “How do you organize your fonts?” I finally decided to get my act together. My quest for the perfect font organization tool didn’t take long. I came across RightFont in a simple Google search and after watching their one minute and one-second promo video, they had me convinced.
A quick installation later, and I was on my way to a more efficient way to use and manage my font collection.
What I did to get set up
- Purge. I took this opportunity to clean house. I went through my entire font list and deleted fonts I hated and deactivated those that I rarely use.
- Sort. I created a bunch of lists that would allow me to classify typography styles like “Handwritten” and “Script.” In a designerly spirit, RightFont allows you to assign an icon to each list to keep things looking pretty.
- Organize. I went through my master font list and began assigning fonts to the lists I created in Step 3. Many of these ended up in multiple lists (such as “Retro” and “Sans Serif”). Due to the thousands of fonts in my library, it was impossible to go through the entirety in one sitting, so I broke my list into sections and worked on classifying a few per day (fonts starting with A-C, D-F, etc).
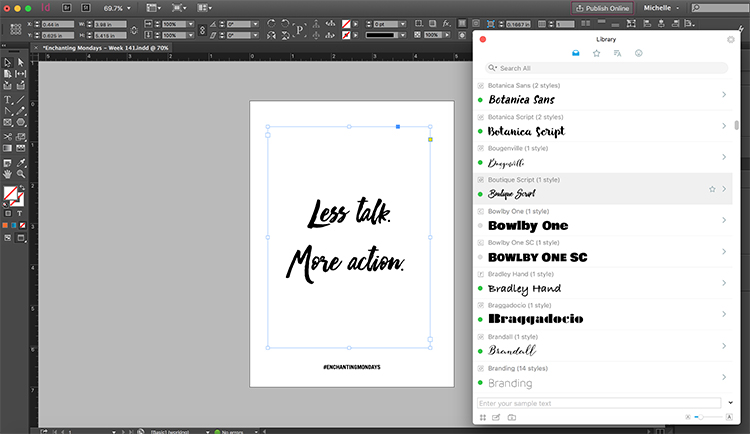
- Play. I created a new document in my program of choice (Adobe InDesign), drew a new text box with some type in it, and opened my RightFont panel alongside it. This allowed me to easily experiment with a bunch of different font options, simply by clicking on their names in the RightFont panel. I found this to be way easier than using InDesign’s built-in typography panel.

What I love
- Hello, gorgeous. The interface is beautiful, clean and seamlessly fits in the Mac environment.
- Quick loading time. They are not exaggerating the speed at which this application runs and operates. RightFont has virtually no lag.
- Instant preview. Type in a snippet of type, and see it displayed in every font in your library. This is a game changer for designing logos.
- A bonus library. The “Icons” panel gives you access to hundreds of symbols that you can easily drag to your workspace whenever you need a simple graphic like an airplane or an arrow. It even comes with a search feature, so you can type in exactly what you are looking for.
- Font activation. Have you ever opened an Adobe document, only to find that one or several of your fonts were not active? RightFont has a built-in feature that automatically detects when you are missing a font and asks if you’d like them to go ahead and activate it for you. Yes, please!
Some additional features
- Font sharing. I don’t work with a team of people, but if you do, RightFont has a powerful feature that allows you to sync fonts across multiple workspaces, using Dropbox or Google Drive.
- Access to Google Fonts. Automatically synch up all Google fonts for all of those web-based projects.
- Help when you need it. One year of premium support in case you run into any problems.
What I’d love to see in a future version of RightFont
- Improved search filters. This feature is awesome, but it’s not exactly comprehensive. For example, when you search within “Slab,” it only displays fonts with the word “slab” in the name, plus a few others. It would be great if RightFont was able to detect these attributes in a more precise way. It would also be great if there were a few more filters to choose from, like “Handwritten.” The easy workaround for this is to create your own lists, as I did in Step 3 of my set up process.
- A more condensed or less intrusive panel. When the app is open, it overpowers everything else on your screen and when it’s closed, you don’t see it at all. This is definitely a personal preference, but I kept wishing I could somehow “collapse” my panel, without it disappearing from my workspace.

The fine print
RightFont is a Mac-based application works with all the major players, including Adobe Programs, Sketch, and Microsoft Office. Check out the RightFont website for a complete rundown of their supported apps.
If you are a fellow graphic designer or blogger, the $49.95 for a single license of this app is a no-brainer— especially if you work as a professional (hello, tax write-off). After years of feeling disorganized, I finally have control over my font collection and have gained some ways to work more efficiently as a bonus.
I think this means it’s time to buy some more fonts for my newly-organized library, yes?







What do you think of Suitcase Fusion? It’s more expensive, but has other options. It would be good to have a post talking about both of them (maybe)?
Hey there! I have not tried our Suitcase Fusion yet! I will need to check that one out. Thanks for the suggestion. It’s always great to have options! 🙂